Configure a 123 Indicator
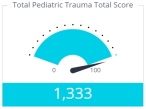
A 123 indicator displays one or two numeric values as a number or gauge.
|
Click graphics
|
-
 (If you have not done so already) Access the ESO Insights module in the ESO Suite.
(If you have not done so already) Access the ESO Insights module in the ESO Suite.
-
Do one of the following.
-
(If you are already working in the ESO Suite) Click the Home icon in the upper left corner of the screen.
-
 (If you have not yet logged in) Log in to the ESO Suite.
(If you have not yet logged in) Log in to the ESO Suite.
-
In a web browser, go to https://www.esosuite.net/EsoSuite.
The ESO Suite login screen appears.
-
Enter your user name, password, and agency name, then click Let's Go.
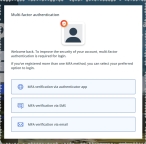
If MFA is enabled, the Multi-factor authentication dialog box appears, displaying one or more methods you can use to verify your login credentials. The number of methods that appear in the dialog box depends on what MFA methods your ESO Suite administrators enabled in the Admin module.

Click graphics
to open them.Information on enabling MFA and specific MFA methods is available in the Admin module online help, in Configure multiple-factor authentication.
Note: If your ESO Suite administrators have disabled MFA ("opted-out"), this dialog does not appear.
-
(If the Multi-factor authentication dialog box appears) Depending on which buttons appear in the dialog box, verify your login in one of the following ways.
 With an authenticator application.
With an authenticator application.
-
Click MFA verification via authenticator app.
The dialog box updates with boxes for entering the numbers of the authentication code, and the ESO Suite sends an authentication code to the authenticator application installed on your device.
-
Open your authenticator application and note the authentication code currently displayed.
-
Enter the authentication code displayed in the authenticator application.
-
Click Log In.
 With a text message (SMS).
With a text message (SMS).
-
Click MFA verification via SMS.
The dialog box updates with boxes for entering the numbers of the authentication code, and the ESO Suite sends an authentication code to the phone number recorded in your PM records and identified with MFA codes.
-
Enter the authentication code sent to your MFA-registered phone number.
-
Click Log In.
 With an email message.
With an email message.
-
Click MFA verification via email.
The dialog box updates with boxes for entering the numbers of the authentication code, and the ESO Suite sends an authentication code to your agency or department email address, recorded in your PM records.
-
Enter the authentication code sent to your agency or department email address.
-
Click Log In.
-
-
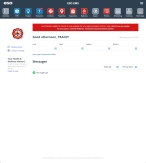
The ESO Suite landing screen appears.

Click graphics
to open them.Note: If MFA is enabled, you can access and manage your MFA options through the PM module, on the Settings > Account page, as described in Manage a user account. If your agency or department has enabled MFA but has not purchased the full-featured version of the PM module, you can access your own MFA settings by clicking Change my Multi-Factor Authentication settings on the landing screen, then using the Settings > Account page that appears. If your agency has not enabled MFA, the Change my Multi-Factor Authentication settings link does not appear on the landing screen.
-
-
On the top side of the home screen, click Insights.
Tip: If your screen or browser window is too narrow to display all your agency's ESO Suite module icons, an options icon appears on the right side of the icon bar. If you click the options icon, a menu appears containing additional module icons.
-
A list of all the dashboards in the ESO Insights module appears.
The capabilities you have in the ESO Insights module depends on what roles and permissions your ESO Suite administrator assigned to your user account. It also depends on what roles your ESO Insights manager assigned to your user account within the ESO Insights module.
Information on user accounts, roles, and permissions is available in Manage a user account. Information on roles assigned with the ESO Insights module is available in Assign user roles in the ESO Insights module.
-
-
(If you have not done so already) Create or open the dashboard you want to work with.
-
Begin a new dashboard and add a widget to it, as described in Add a new, blank dashboard.
-
Open the dashboard containing the widget you want to work with, as described in Find and open an existing dashboard or report.
The dashboard opens and displays any widgets it contains, and the data those widgets link to.
Click graphics
to open them.
-
-
(If opening an existing dashboard) In the upper right corner of the 123 indicator widget you want to work with, click the edit (
 ) icon.
) icon. The widget opens for configuring.
In the left pane, the Values and Secondary sections appear. If you choose to use a gauge indicator type in the right pane, the min and max sections also appear in the left pane. You can add fields to each of these sections, and configure the individual fields to display the precise data you want, in the format you want, in the widget.
In the right pane, the Design and Filters tabs appear. The Design tab contains fields for managing the appearance of indicator and sub-indicator types, the skin, components, and so forth. The Filters tab contains fields for adding and configuring a widget filter, which applies to the specific sections in the widget and any fields you add to the widget. The center pane displays the effects of these configurations on the data in the widget.
Information on adding and working with a widget filter is available in Configure a widget filter.
Note: Depending on the size of your data source and the how fast data in it updates in real time, you may want to disable data updates to the widget while you are configuring it, to minimize lag time as you work. Real-time data updates in the widget automatically resume when you finish configuring the widget and return to the dashboard,
-
(Optional) In the lower left corner of the screen, drag the Update on Every Change slider button to the left to disable data updates while you configure the widget.
When data updates are enabled, the slider background is blue, the widget re-queries data from the database, and refreshes the data in the widget while you are configuring the widget. Depending on the rate of data change for fields you add to the widget, continuous updates can slow down responsiveness to your widget updates.
When you disable data updates, the slider background turns gray and the data does not update until you click Apply in the upper right corner of the widget and return to the dashboard list.
-
 Add a field to a section.
Add a field to a section.
While several different sections may appear in the left pane, the process for adding fields to any section is the same. In many cases, the center pane immediately reflects the data for the field you added; in some cases, you may need to add a field to another section as well before data appears in the center pane.
Example: For pivot table widgets, data appears in the center pane as soon as you add the first field to the Rows or Categories sections. For line and area chart widgets, the center pane does not display data until you also add a field to the Values section.
-
In the left pane, in the section you want to add a field to, click the plus icon (
 ).
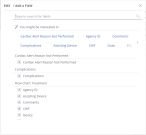
).The <data source> / Add a Field dialog box appears, displaying the list of tables and fields available from that data source. The icon to the left of a field name indicates the type value that field contains (alphabetic characters, numbers, dates, and so forth).
-
In Type to search for fields, begin typing characters in the name of the field you want to find.
As you type, the list of fields reduces to only those whose names still match the characters you are typing.
-
Click the name of a field you want to display in the widget.
The field appears in the left pane, under the section you added it to, and the center pane may update to include values from the field.
Tip: If you hover your mouse pointer over the name of the field, a pop-up appears containing information about what row and column the widget will draw data from in the data source.
Note: In some sections, you create and edit formulas for each value, so that you can refine the data in the widget to show precisely what you need. This formula capability appears as a value indicator before the field name.
-
-
 Work with a field's data.
Work with a field's data.
Once you add fields to a widget, you can work with the individual fields in a number of ways, such as formatting numbers and calendars, changing colors, editing calculated fields, and so forth. You can access the features specific to each field through icons that appear when you hover the mouse over the field.
Note:
-
The icons that appear for each field depend on the type of widget you are adding the field to, the widget section you add the field to, and what type of field (number, time, or date) it is.
-
Menu options do not appear for fields in the 123 indicator widget.
 Example: Icons that can appear.
Example: Icons that can appear.
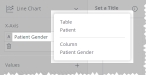
For pivot tables, in the Rows section, if you add a number field (such as the
Patient Gender), then hover the mouse pointer over this field, the filter ( ) and sort (
) and sort ( ) icons appear in the field listing. If you add the same field to the Columns section and hover the mouse over it, only the filter (
) icons appear in the field listing. If you add the same field to the Columns section and hover the mouse over it, only the filter ( ) icon appears.
) icon appears. If you add a time field (such as
Time to First CPR) to the Rows section, the filter ( ), format (
), format ( ), and sort (
), and sort ( ) icons appear. If you add the same field to the Columns section and hover the mouse over it, only the filter (
) icons appear. If you add the same field to the Columns section and hover the mouse over it, only the filter ( ) icon and format (
) icon and format ( ) icons appear.
) icons appear. If you add a date field (such as
Stroke Last Known Well Date Time) to the Rows section, the filter ( ), calendar (
), calendar ( ), and sort (
), and sort ( ) icons appear. If you add the same field to the Columns section, only the filter (
) icons appear. If you add the same field to the Columns section, only the filter ( ) and calendar (
) and calendar ( ) icons appear.
) icons appear. In the Values section, the edit (
 ), filter (
), filter ( ), and format (
), and format ( ) icons appear for all three types of fields .
) icons appear for all three types of fields .-
Work with the features below that apply to the field.
Note: Only the icons that appear for fields in this widget are listed below .
A full listing of all the icons and menu options that can appear in the different widgets, and the steps for working with those icons and fields, is available in Work with field icons and Work with field menu options.

 Format number values.
Format number values.
-
Hover your mouse pointer over the name of the field, until icons appear in the field's listing.
-
Click the format number (
 ) icon.
) icon. The <SQL formula> > Format Number dialog box appears.
-
Use the dialog box to define the format used for that value.
The format can include the number of places after a decimal point, the inclusion of dollar or percent signs, and so forth.

 Format calendar values.
Format calendar values.
-
Hover your mouse pointer over the name of the field, until icons appear in the field's listing.
-
Click the format number (
 ) icon.
) icon. The <field name> > Format Date dialog box appears.
-
Use the dialog box to define the format used for that calendar value.
The format is the calendar unit (years, months, weeks, days, and so forth), and the presentation of the unit (2/10/2022, February 10, 2022, and so forth).

 Edit the field values.
Edit the field values.
The formulas used to track values in the data source are SQL formulas, and are similar to Excel formulas. You can edit the formulas as needed to pinpoint the data you are looking for in the values.
-
Hover your mouse pointer over the name of the field, until icons appear in the field's listing.
-
Click the edit (
 ) icon.
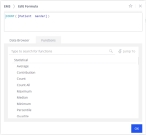
) icon. The <data source> / Edit Formula dialog box appears.
-
In the formula box at the top of the dialog box, edit the formula to suit your needs.
-
Click OK.
The values in the widget update to reflect the changes you made in the dialog box.

 Select a color for the value.
Select a color for the value.
-
In the lower right corner of the field, to the left of the slider, click the color icon.
Note: In some sections, the color icon may be a white button with the word
autoon it, or a display a color gradient.The <SQL formula> > Color dialog box appears. Depending on which version of the color icon you clicked, the fields that appear in the dialog box vary. If the color icon was a single, solid color, the Single Color option is selected in the left pane, and you can choose one color for the field's value in the right pane. If the color icon was white with the word
autoon it, the Range option is selected in the left pane, and Auto is selected at the top of the right pane. If the color icon was a gradient of colors, the Range option is selected in the left pane, and Manual is selected at the top of the right pane. -
(Optional, if the
autocolor icon appeared) In the right pane, select Manual.The color gradient bar, Coloring method, and Customize range fields activate.
-
Use the dialog box to define the color that appears in the widget for that value.
-
Click OK.
The color you selected appears in the widget for that value.
Note: The map below shows only the USA (selected in the right pane, under Map Type), instead of the default world view.

 Rename the field.
Rename the field.
-
Click the field's menu icon.
A pop-up menu appears to the right of the field.
-
From the pop-up menu, choose Rename.
The field name highlights, and a green (save) check mark icon and a red circle (cancel) icon appear to the right of the field name.
-
Edit the text of the field name as needed.
-
Click the green check mark (
 ) icon to save your changes.
) icon to save your changes.

 Choose a quick function for the value.
Choose a quick function for the value.
Quick functions instantly add a time dimension to any existing value and formula. These functions include calculations for past values, change over time, contribution and running totals.
Example: A finance manager reviewing total costs per month and needs to track the accumulated annual costs can select a quick function to calculate the year-to-date total for costs.
-
-
-
In the upper right corner of the widget, click Apply.
The ESO Insights module saves the configurations and changes you made to the widget, and applies them to the dashboard you are creating or the existing dashboard you opened. The list of all the dashboards in the ESO Insights module appears.