Add a script to a widget
You can add JavaScript to a widget to customize it for your agency or department. This script is then run each time someone accesses the widget.
|
Note:
|
-
 (If you have not done so already) Access the ESO Insights module in the ESO Suite.
(If you have not done so already) Access the ESO Insights module in the ESO Suite.
-
Do one of the following.
-
(If you are already working in the ESO Suite) Click the Home icon in the upper left corner of the screen.
-
 (If you have not yet logged in) Log in to the ESO Suite.
(If you have not yet logged in) Log in to the ESO Suite.
-
In a web browser, go to https://www.esosuite.net/EsoSuite.
The ESO Suite login screen appears.
-
Enter your user name, password, and agency name, then click Let's Go.
If MFA is enabled, the Multi-factor authentication dialog box appears, displaying one or more methods you can use to verify your login credentials. The number of methods that appear in the dialog box depends on what MFA methods your ESO Suite administrators enabled in the Admin module.

Click graphics
to open them.Information on enabling MFA and specific MFA methods is available in the Admin module online help, in Configure multiple-factor authentication.
Note: If your ESO Suite administrators have disabled MFA ("opted-out"), this dialog does not appear.
-
(If the Multi-factor authentication dialog box appears) Depending on which buttons appear in the dialog box, verify your login in one of the following ways.
 With an authenticator application.
With an authenticator application.
-
Click MFA verification via authenticator app.
The dialog box updates with boxes for entering the numbers of the authentication code, and the ESO Suite sends an authentication code to the authenticator application installed on your device.
-
Open your authenticator application and note the authentication code currently displayed.
-
Enter the authentication code displayed in the authenticator application.
-
Click Log In.
 With a text message (SMS).
With a text message (SMS).
-
Click MFA verification via SMS.
The dialog box updates with boxes for entering the numbers of the authentication code, and the ESO Suite sends an authentication code to the phone number recorded in your PM records and identified with MFA codes.
-
Enter the authentication code sent to your MFA-registered phone number.
-
Click Log In.
 With an email message.
With an email message.
-
Click MFA verification via email.
The dialog box updates with boxes for entering the numbers of the authentication code, and the ESO Suite sends an authentication code to your agency or department email address, recorded in your PM records.
-
Enter the authentication code sent to your agency or department email address.
-
Click Log In.
-
-
The ESO Suite landing screen appears.

Click graphics
to open them.Note: If MFA is enabled, you can access and manage your MFA options through the PM module, on the Settings > Account page, as described in Manage a user account. If your agency or department has enabled MFA but has not purchased the full-featured version of the PM module, you can access your own MFA settings by clicking Change my Multi-Factor Authentication settings on the landing screen, then using the Settings > Account page that appears. If your agency has not enabled MFA, the Change my Multi-Factor Authentication settings link does not appear on the landing screen.
-
-
On the top side of the home screen, click Insights.
Tip: If your screen or browser window is too narrow to display all your agency's ESO Suite module icons, an options icon appears on the right side of the icon bar. If you click the options icon, a menu appears containing additional module icons.
-
A list of all the dashboards in the ESO Insights module appears.
The capabilities you have in the ESO Insights module depends on what roles and permissions your ESO Suite administrator assigned to your user account. It also depends on what roles your ESO Insights manager assigned to your user account within the ESO Insights module.
Information on user accounts, roles, and permissions is available in Manage a user account. Information on roles assigned with the ESO Insights module is available in Assign user roles in the ESO Insights module.
-
-
Click the name of the dashboard you want to work with.
Tip: If the list of dashboards is long, you locate the dashboard you want more easily, as described in Find and open an existing dashboard or report.
The dashboard opens and displays any widgets it contains, and the data those widgets link to.
Click graphics
to open them. -
(If opening an existing dashboard) In the upper right corner of the widget you want to work with, click the edit (
 ) icon.
) icon.The widget opens for configuring.
-
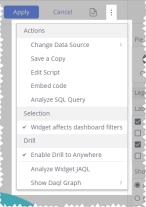
Click the three-dot menu icon, then choose Edit Script from the menu that appears.
A new browser window opens, displaying a script editor.
-
In the script editor, add the JavaScript code you want to run every time the dashboard opens.
Example:
// Widget script that prints the widget title to the console
console.log(widget.title); -
Click Save.
A confirmation message appears, then closes automatically.